Posted on
June 6, 2019
Updated on
October 4, 2024
Read time
 10 mins read
10 mins read
Determining the right technology stack is one of the most vexing issues that app owners face. And if you are someone who is not very well versed with web and mobile technologies — it can be a nightmare.
However, no matter how frustrating it is, we can not neglect the importance of selecting an appropriate technology stack. As it not only impacts the performance of the application but also the development cost, development efforts, time to market, lifelong maintenance and more.
So in this blog, we decided to list down the six common factors that you must consider while selecting the technology stack for your project. We have also curated a list of the technology stack used by major applications in the market but first, let’s understand what exactly does a technology stack mean.
What is a Technology Stack?
A technology stack can be defined as a combination of technology & tools, frameworks, programming language and APIs used for developing a mobile or web application. These stacks can be divided into two parts — frontend and backend — which both together is known as full-stack. Let’s understand it in detail.

Technology Stack for Front-End
Front-end or client-side is the interface that the user sees and interacts with. The front-end stack basically comprises of three things — HTML, CSS and JavaScript.
- Hypertext Markup Language (HTML) is the basic coding language to create web content to be displayed in the browser.
- CSS is another language that works along HTML to define the layout, fonts, colors, etc. of the web content.
- JavaScript is language responsible for making the web pages interactive. Elements such as dropdown menus, functional animations, smooth scrolls, etc. are made using JavaScript.
Apart from these basic front-end languages, there are varied frameworks and libraries included in the stack such as Bootstrap, Angular, React.js, Vue.js, Backbone, Ember and more that makes the development fast and efficient.
Technology Stack for Back-End
Backend is the portion of the application that works under the hood — that the user can’t see but powers the application. It consists of business logic, database and the web server. There are a number of programming languages, databases and servers used for different projects and their needs. Here are some of them that are being prominently used.
Programming Language
- JavaScript – Node.js is a JavaScript runtime built on Chrome’s V8 engine and known for being asynchronous, event-driven and nonblocking. Its introduction has made it possible to use JavaScript for both frontend and backend of the application and is getting highly popular among developers. Express.js, Meteor, Hapi.js and AdonisJS are some of the popular Node.js frameworks.
- PHP – PHP (Hypertext Preprocessor) is an open-source server-side scripting language developed specifically for the web. This programming language is more than two decades old and powers the majority of the websites on the internet. In fact, a survey by W3Tech shows that almost 79% of the websites in their data are made with PHP. When it comes to frameworks, PHP has a vast array, catering varied needs such as Laravel, Yii and Codeigniter for custom app development; Magento, Shopify and WooCommerce for e-commerce while WordPress for content management systems.
- Ruby – Ruby is another open-source server-side programming language that focuses on simplicity and productivity with its elegant syntax to make the reading and writing of the code easier. Ruby on Rails, Sinatra and Cuba are some of its frameworks.
Database
The database is the part of the backend where the application’s data is stored. Its main function is to store, manage and retrieve the data whenever needed. The database can be divided into two types, i.e. rational and non-rational. Here are some of the popular ones:
- MySQL
- PostgreSQL
- MongoDB
- Neo4j
- Redis
Web Server
A web server is a system that handles the user’s request and delivers the content over the internet. Apache, Nginx and IIS (Internet Information Services) are the widely used web servers.
The collection of all these programming languages, database, frameworks, servers and tool used to develop the application is called a technology stack. You might have heard about LAMP, MEAN or MERN, these are the technology stacks. The following explains what technologies are included in these stacks.
LAMP – LAMP stands for Linux (operating system), Apache (server), MySQL (database), PHP or Perl (programming language).
Python-Django tech stack – Python language is used along with Django framework for server-side development. This stack generally includes Apache and MySQL or PostgreSQL.
MEAN/MERN – MEAN or MERN stack stands for MongoDB (database), Express (Node.js framework), Angular/React (frontend framework) and Node.js (JavaScript runtime environment). This is a modern web development stack widely used for building swift and real-time applications.
Tips to Select the Right Technology Stack
Understand the Type and Requirements of the Application
The basic and essentially the most important criteria while selecting a tech stack is to understand the needs and type of your project. That’s why we recommend you to drill down to the project at a micro level that’ll help you understand your project in a better way. The project can be divided into three types based on their complexity and size.
Simple projects
Simple and small scale projects such as one-page applications (a product configurator) or a minimum viable product. These generally require basic technologies to fulfill the front-end and back-end requirements.
Mid-level applications
Web applications with some advanced features such as e-commerce stores and applications with mid-level complexity require a comparatively more sophisticated technology stack.
Large-scale applications
Huge large scale applications with complex project requirements such as complex marketplace require highly sophisticated technology. These type of applications may need multiple layers of frameworks and are built to perform under high-performance circumstances.
How Much Does a Website Cost? A Detailed Guide for Website and Web App Pricing
Keep in Mind the Time to Market
Time to market is another crucial factor to consider while selecting the technology stack. The technology stack you select affects the time to develop and deliver the product. Here are some of the things that you need to consider while selecting the stack for quick time to market.
Third-party integration
Integration of ready-made third-party solutions instead of building it from scratch makes the development process faster. If quick time to market is your goal, integration of third-party modules can help you achieve that. So make sure the frameworks and technology you select have varied options for third-party integration.
Resources availability
You must also ensure that the stack has the availability of developers. Before going for the stack, check whether reliable and expert developers related to the technology are available in the market. This is extremely essential as you’ll not only need the resources for development but also for scaling and maintenance.
Documentation and community support
Good documentation and active community support make the technology reliable. Make sure the tools and technology in your stack have comprehensive documentation and a good developer’s community that helps you to produce good code and solve the complex issue when arises.
Your Budget and Development Cost
Everything comes at a cost and application development is no exception. The technology stack you select affects the cost of development. The web app domain is saturated with myriad technologies and frameworks that have different cost in terms of developer salaries and the maintenance.
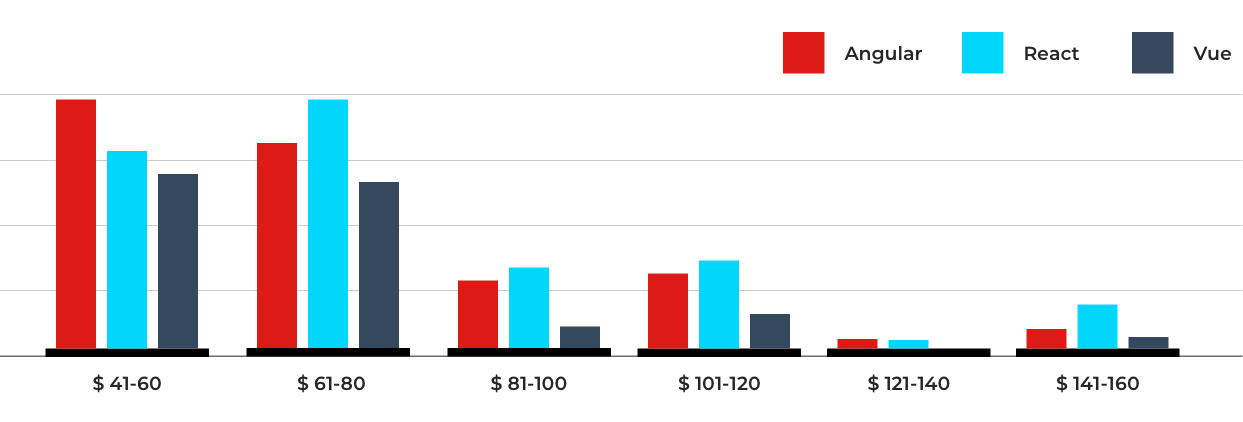
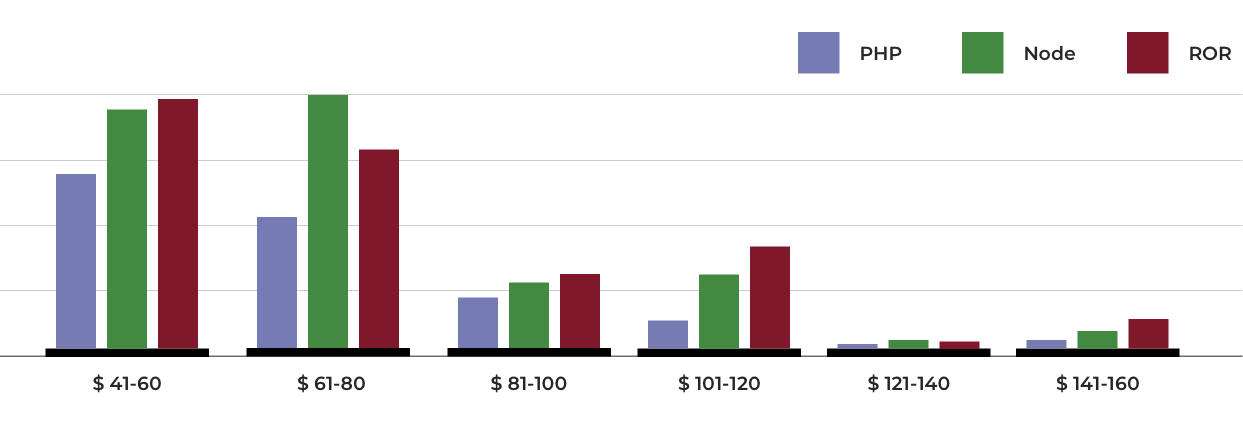
Developer salaries – Developer salaries depend on the technology they work on and the level of expertise. So keep in mind that the more sophisticated stack is the higher will be the cost. The following graph shows the development rates charged for different technologies around the world.

(Hourly rate of Angular, React.js and Vue.js developers around the world)

(Hourly rate of PHP, Node and Ruby on Rails developers around the world)
However, in India developers charge comparatively way less for the same technologies. Here’re the average Indian hourly rates for the same technologies.
| Technology | Minimum Price | Maximum Price |
|---|---|---|
| Angular | $18/hour | $45/hour |
| React.js | $18/hour | $50/hour |
| Vue.js | $17/hour | $45/hour |
| PHP | $15/hour | $40/hour |
| Node.js | $20/hour | $50/hour |
| Python | $25/hour | $60/hour |
*Based on average hourly rates on UpWork and Freelancer.
App maintenance cost – The work doesn’t end once the application is developed. It needs continuous maintenance and updates. Selecting open source technologies can help you reduce the cost.
Level of Security
Any web solution out there is prone to vulnerability if there is the slightest carelessness in its security. That’s the reason it is extremely important to comply with the best security and coding practices to prevent any flaws and loopholes in its solutions.
But apart from following the best security practices, certain kind of applications — enterprise apps, banking apps, healthcare and EMR apps — needs an extra level of security. For such types of applications, a tech stack that caters to the security needs must be selected. Though no technology is full proof, certain ones are efficient in mitigating vulnerabilities over other technologies.
Scalability – Plan for Future
As the business grows and market demand changes, your application must meet the needs — whether it be handling a high number of users or adding new components to the applications. This is why you must consider the scalability of the technology stack.
Scalability can be of two types — horizontal scalability and vertical scalability. Horizontal scalability is when the application (with same features) is scaled to handle an increasing number of requests. While vertical scalability refers to adding new features and components to the application without affecting its performance.
So while selecting the technology stack, consider the scalability well in advance. An appropriate technology stack makes it easier to scale whenever the need arises. There are many technologies that are intrinsically focused on scalability. However, you may even consult a technical expert or a web development company to understand the best-suited tech for your scalability needs.
Technology Stacks Behind Popular Projects
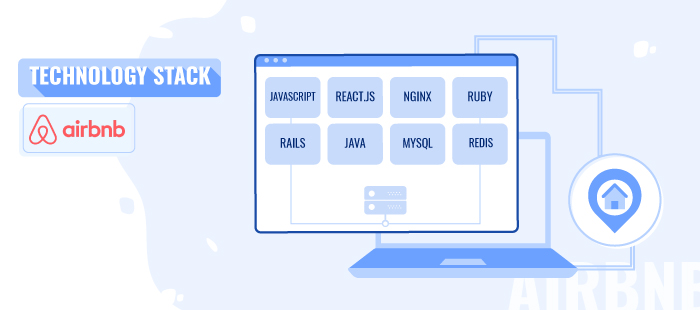
Airbnb is an American marketplace and hospitality service company with millions of users all over the world. It helps its users find rental apartments for short stays.

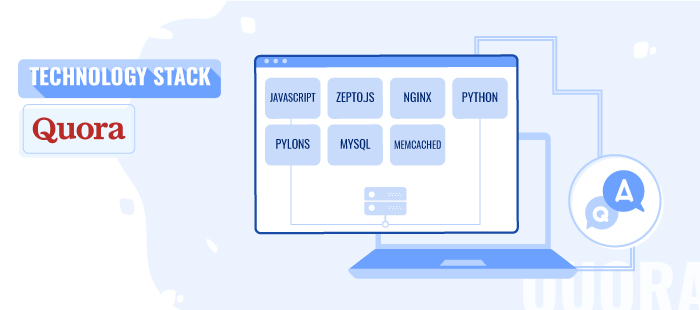
Quora is a question-and-answer website where users ask questions and provide answers in the form of opinions.

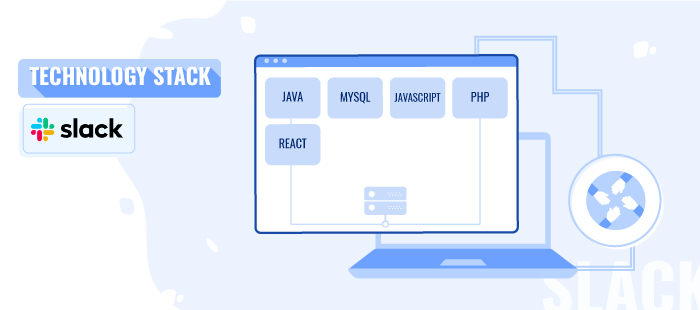
Slack is a communication and collaboration tool widely used by enterprises and corporates for internal team communication.

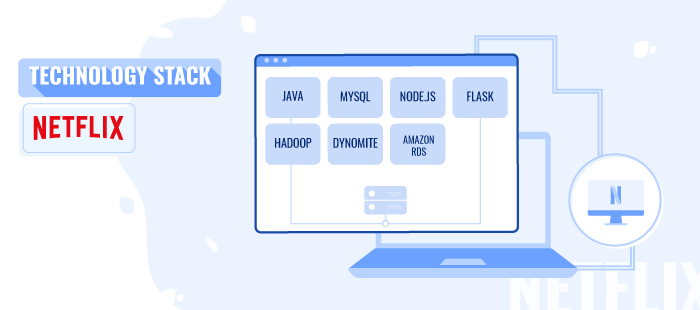
Netflix is an on-demand video streaming service that caters a wide range of content such as Movies, TV shows, TV series, Cartoons and more.

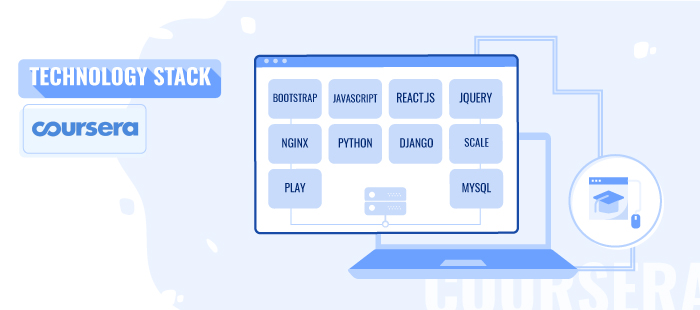
Coursera is an education platform providing a vast variety of online learning courses, specializations and degrees.

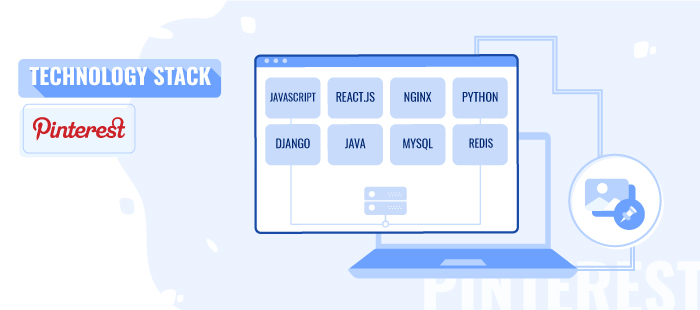
Pinterest is a social networking platform that enables users to discover, curate and share images, GIFs and short videos based on their interest.

Wrapping Up
Indeed, choosing the best technology stack for your project is a cumbersome task — yet it is critical. However, if you consider the above-mentioned tips, analyzing the needs of your project from varied perspectives and consider the pros and cons of the technologies, it gets a lot easier to choose the technology stack. In case, you are still unsure about the appropriate technology stack for your project, do not hesitate to contact us. Our technology consultants will be more than happy to help you with it.








