Posted on
February 17, 2018
Updated on
May 1, 2019
Read time
 8 mins read
8 mins read
Progressive Web Apps have burst onto the mobile web scene and is evolving the way web apps used to be. The continuous efforts for serving better to users and shedding the flaws have resulted in these lightweight yet feature-rich web apps.
What is Progressive Web App?
Progressive Web Apps also are known as PWAs are the web apps that look and feel just like a native mobile app. It works on any browser whether it be chrome, opera or Samsung internet browser and the users are not obliged to download from the app store. Just tap on the link and PWA is installed on the user’s phone.
Just like a native mobile app, a PWA is displayed on the homepage, in the app drawer, sends push notifications and integrate into system settings.
The Idea of Progressive Web Apps
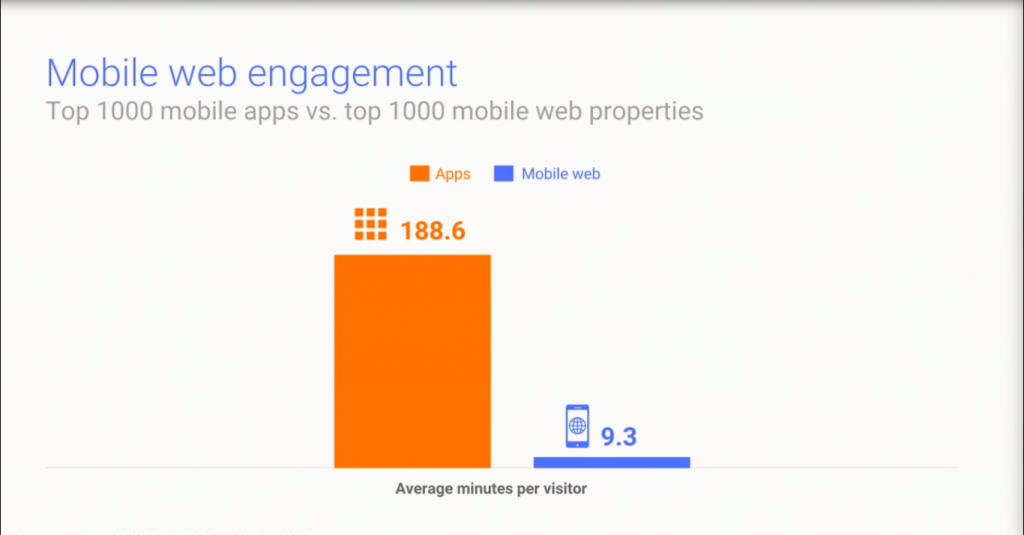
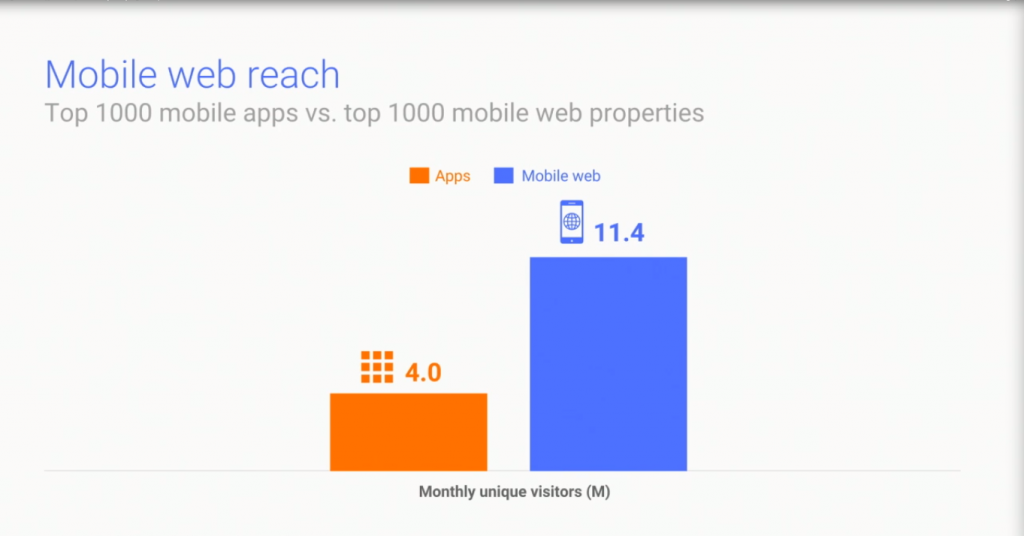
Google compared top 1000 mobile apps vs. top 1000 mobile app properties (web) to study the reach and user engagement. The results of the comparison showed a great disparity in user behavior.
According to the study, mobile web reach is way higher than native app reach. It was 11.4 million unique visitors per month compared to 4 million visitors.
Whereas the stats of user engagement with services showed that users tend to spend more time on native mobile apps compared to the mobile web. It was an average of 188.6 minutes on app against 9.3 minutes on the web.
So, the idea was clear. They wanted to provide a native app like engaging experience to users on the mobile web. In this way, Progressive Web Apps were developed to deliver amazing user experience on the web.


(Image source-Google)
Benefits of PWAs
Responsive
Progressive Web Apps are highly responsive. They auto adjusts the layout according to the device. So, whether it be a mobile, tablet, laptop or desktop, PWAs will fit any device.
Secure
PWAs are more secure compared to traditional web apps because they are always served via HTTPS. This ensures that the app is tamper-proof and cannot be vandalized.
Reliable Despite of Network Flaws
One can rely on Progressive Web Apps even when the network is shoddy as it can even work offline. This is possible through service worker, a type of web worker. Konga, a leading e-commerce website in Nigeria managed to reduce 92% of the user data usage due to its Progressive Web App.
Looks and Feels Just Like a Native App
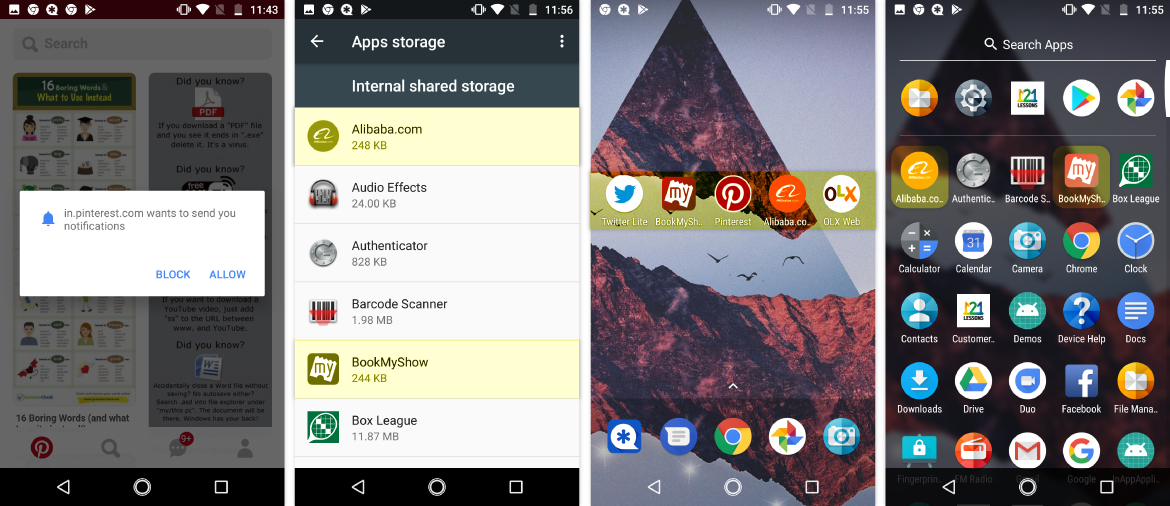
The user won’t notice any difference between PWA and the native app. It exactly looks and feels like a native app and even provides similar features like push notification, integration with the system, display icon on the home screen and app drawer, etc.

Installation
Making the user install your app from the store can be a pain in the neck. But with a PWA the user can install the app with just one tap. This frictionless installation lets users enjoy service instead of installing the bulky native app.
Easy Updates
One of the most amazing features of PWA is that it is easy to update. Since there is no app store that works as a mediator, your users can enjoy the updated app as soon as you have updated it from your side.
Lightweight
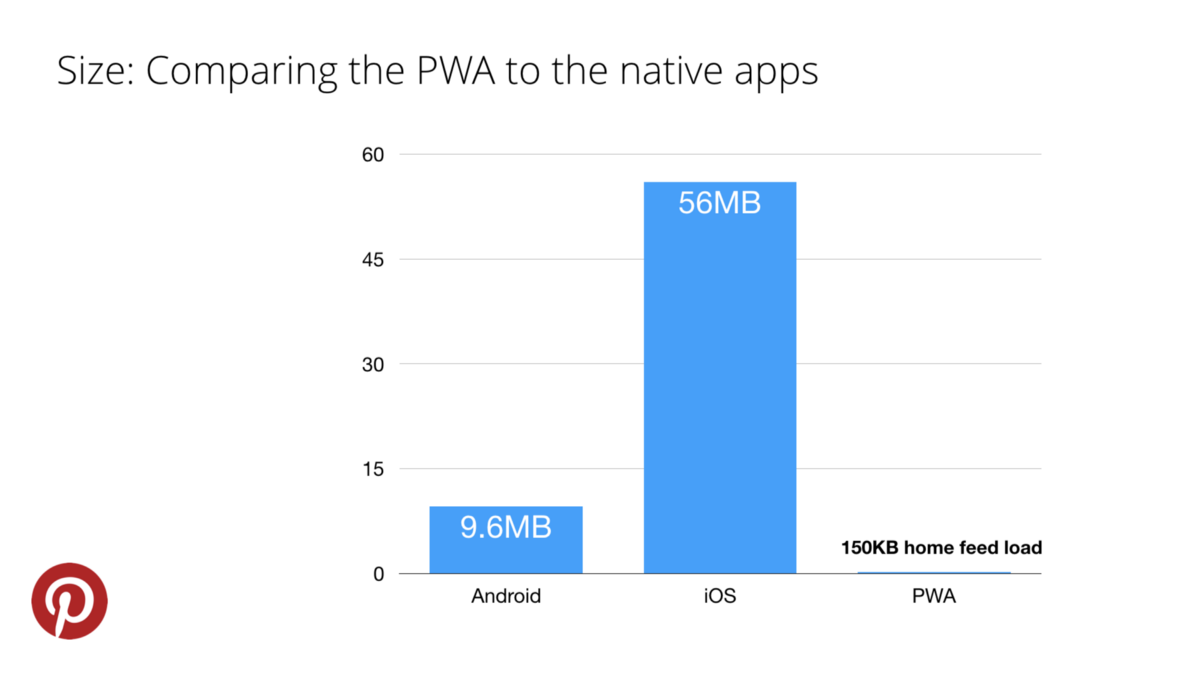
Even though PWAs are packed with amazing features, they are extremely lightweight. Comparing Pinterest’s PWA with its Android and iOS app, it is just 150KB against 9.6MB and 56MB respectively. Charmingly lightweight, isn’t it?

(Image Source-Addy Osmani)
Challenges
Browser Support
Though PWAs work flawlessly on most of the popular browsers such as Chrome, Opera and Samsung Internet it is still unsupported in browsers like Safari.
Device Support
PWAs work flawlessly on most of the android devices but it is still unsupported with iOS devices. However, acknowledging the potential and popularity of PWAs, it is speculated that Apple is working on to make it available on iOS too.
Hardware Functionality
There is a list of hardware functionalities that are still unsupported with PWAs. But with the passing time, many hardware functionalities have been made available just like a native app.
Groundbreaking Changes
The idea of PWA sounds fascinating, but has it added any value to the businesses?
Well, the answer is yes. PWAs have proven successful in elevating performance, reach and user engagement. Here are some instances and case studies by Google.
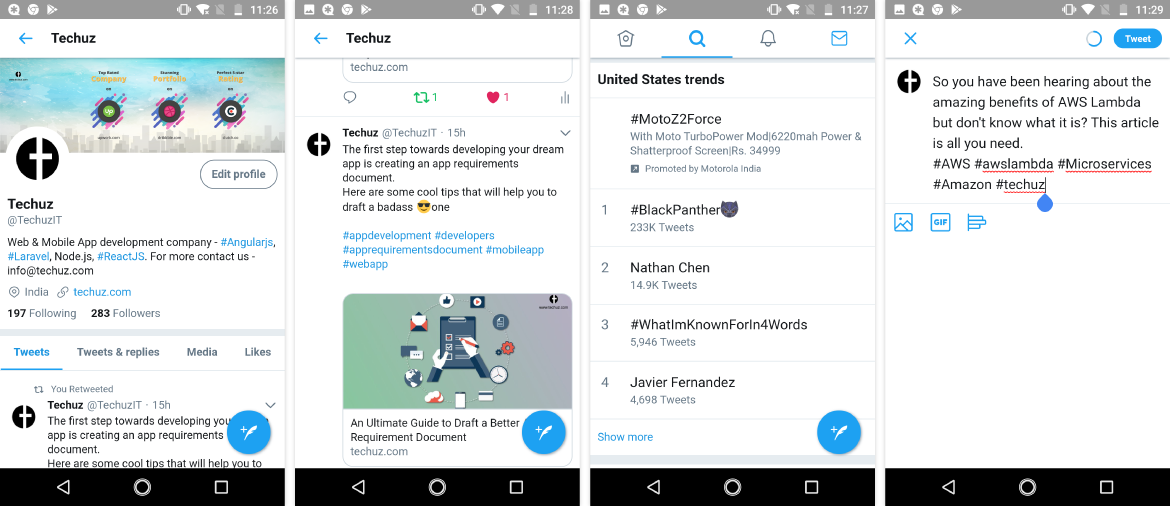
Twitter Lite

Twitter has adopted PWA technology to improve the mobile engagement and reduce the data usage of its users. The social media giant has 328 million monthly active users all around the globe, among which 80% are mobile users.
They wanted to serve faster service, lower data consumption, provide robust, reliable and more engaging experience to the users and thus developed Twitter Lite Progressive Web App.
This PWA has significantly met their expectations and the following results were observed.
Results
- 75% increase in Tweets sent
- 65% increase in pages per session
- 20% decrease in bounce rate
- Reduced data consumption as much as 70% by optimizing the images.
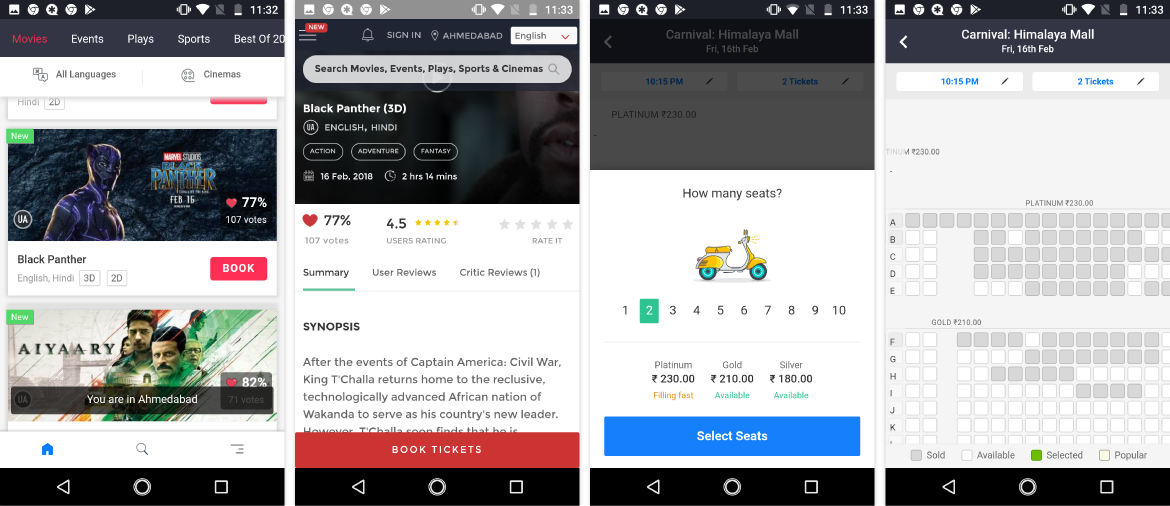
BookMyShow

Since launching our PWA, we’ve seen an exponential increase in mobile conversion rates. The PWA helped us connect with more people on mobile — and it’s mobile users who make up the majority of our overall audience. – Sahil Tewari, Assistant General Manager, Mobile & Web
BookMYShow is the largest online ticketing firm in India with over 50+ million monthly visitors. They noticed 80+ % boost in purchasing tickets after developing Progressive Web App for the mobile web.
Results
- BookMyShow has observed 80%+ increase in their conversion rates.
- The PWA takes less than 2.94 seconds to load and enables checkout within 30 seconds.
- The size of the PWA is 54x smaller than the Android app and 180x smaller than the iOS app.

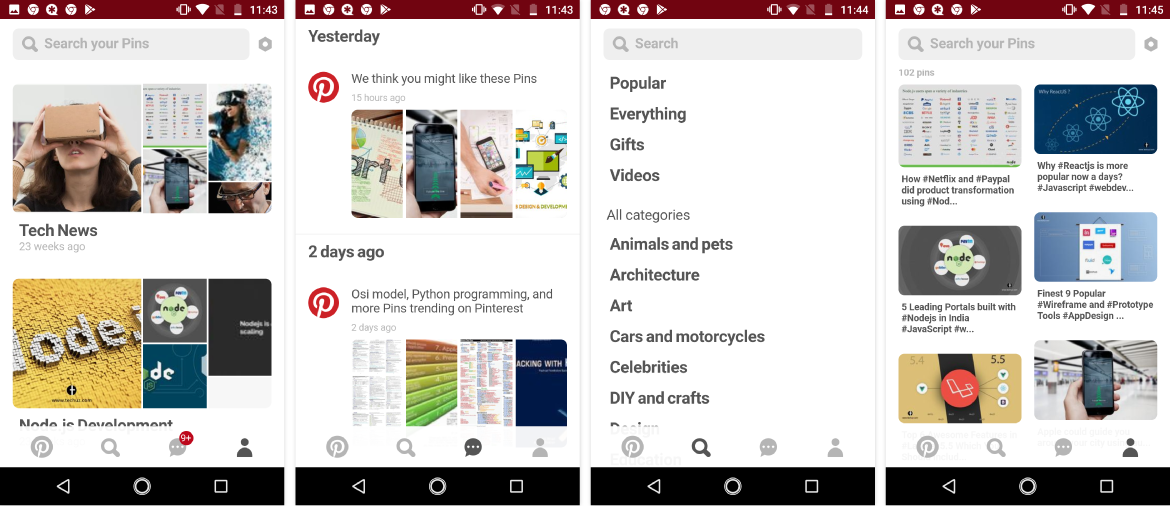
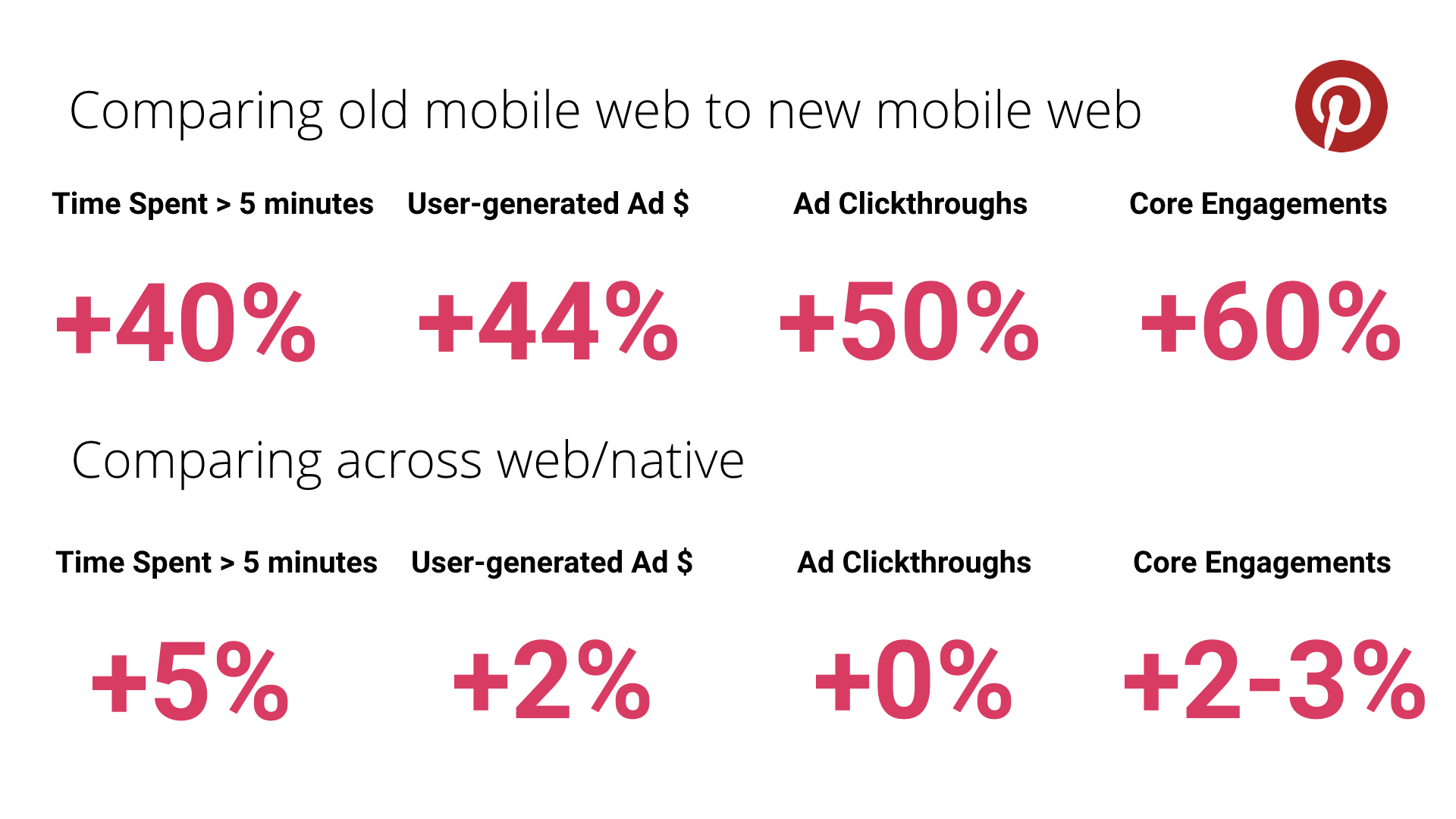
The image sharing social networking site realized that their slow web experience only managed to convert 1% of users into sign-ups, logins or native app installs. In order to increase this rate, they decided to develop PWA for their mobile web. It took 3 months to build the PWA Pinterest and the outcome led to several improvements for their business.
Results
- Average time spent has increased by 40%
- User-generated Ad revenue is up by 44%
- Ad click-throughs increased by 50%
- The core user engagement elevated by 60%

(Image Source-Addy Osmani)
Forbes

Forbes, an American business magazine is a monumental name in media. They developed PWA to increase the user engagement. It allowed them to cater the news and information according to user’s preference and notify them through push notification. PWA has made their mobile web experience faster personalized, and pleasant.
Results
- An increase in session per user is observed by 43%
- Ad viewability has increased up to 20%
- In-depth scroll has improved 3X
- User engagement has increased to 100%
OLX

OLX is one of the largest online classified ads platforms in India. It works as a marketplace to connect buyer and seller of used goods and services. In order to provide fast and easy service to its users, OLX decided to develop Progressive Web App for their mobile web. As a result, they have seen some notable improvements.
Results
- 23% less time until a page is interactive
- 80% lower bounce rates
- 146% higher CTR on Ads
- 250% more re-engagement
Alibaba

Alibaba.com is the world’s largest online B2B trading portal. It serves in 200+ countries and regions. They wanted a quick and easy solution to carry on the transactions for their users. Obliging the users to download a native app was not an option for them as the mobile web users preferred to stay within the browser. So, they developed the PWA to provide app-like experience to the web users.
Results
- 76% higher conversions across browsers
- 4X higher interaction rate from Add to home screen
- 14% more monthly active users on iOS; 30% on Android
Conclusion
Progressive Web Apps have immense potential and are evolving the mobile web scene. Time will decide whether PWAs will take over a native mobile app or not but it has definitely created its space in the mobile web. Even the trends show that the community is accepting this PWAs warm-heartedly.
Giving heed to the words of Jeff Bezos, “In business what’s dangerous is not to evolve” it could be a wise decision to accept the changes at right time for the maximum benefit.
Hope you are benefited reading it. If you are looking forward to enhancing your mobile web experience we can develop a reliable, swift and lightweight progressive web app for your business. Techuz provides premium web app development services using the latest JavaScript technologies such as AngularJS, React.js and Vue.js. Feel free to contact us anytime!








