Posted on
May 14, 2020
Updated on
March 20, 2024
Read time
 14 mins read
14 mins read
Web apps are everywhere. We’ve been using dozens of them every single day.
Just name it — Gmail, Twitter, Slack, Google Docs, Netflix, Fandango — the list is endless. There’s a web app for everything.
This for consumers means convenience. Just type in the URL and they have a solution to their problem — make bank transactions, book a ticket, or stream shows.
While for business, this means a whole new world of possibilities.
You have the platform; you have the market; you have the audience — all you need is to execute your idea.
For more than half a decade, as a web development company, Techuz has been developing custom web apps for startups and enterprises helping them to improve productivity and solve their users’ problems. So we decided to shed some light on custom web application development.
In this article, we’ll give you an overview of what exactly web apps are, how they work, web app development process, what makes a good web application, and how to select the right tech stack for your web app. By the end of the article, you’ll have you’ll know pretty much everything you need to develop your own custom web application.
What is a custom web application
In the early 90s, the web and applications were two separate entities. The web was filled with static HTML text pages while applications were native software installed on operating systems. As new technologies were introduced, the web became more sophisticated, faster, and more productive, with better user experience, and eventually, dynamic web-based applications became the new normal.
Defining Web Application
To put it simply, web applications are interactive programs that perform tasks over the internet. The users don’t have to install them on the device like native software, instead, they utilize the browsers to interact with the client-side application. The client-side app also known as the frontend is powered by a server-side app and database which are part of the backend.
Understanding the “Custom” in Custom Web Apps
While all web apps can be made to provide a customized experience to users, custom web apps, are focused on serving a certain market, audience, or enterprise needs. Custom web application development focuses on learning the needs, utilizing the technology that best fits them, and developing a tailored solution to address the specific problems.
Consider this example.
Google Docs is a web application. Users can jot down notes, create drafts, share them, invite others to collaborate, and it can be used by anyone in general who wants to create documents — students, authors, or project managers.
Now let’s say you want to develop a document editor that serves a particular user base, and provides better options, features, and user experience than Google Docs. It may be for students where they can make notes and create flashcards, or for authors with better formatting options and features for style guides. Now, this web app made to address specific problems is a custom web application.
The same goes for custom web apps for enterprises where the app is developed by understanding the particular needs of the company — their process, activities, and business model. A custom app helps them achieve their business goals way better than any off-the-shelf web application.
Custom web application development process
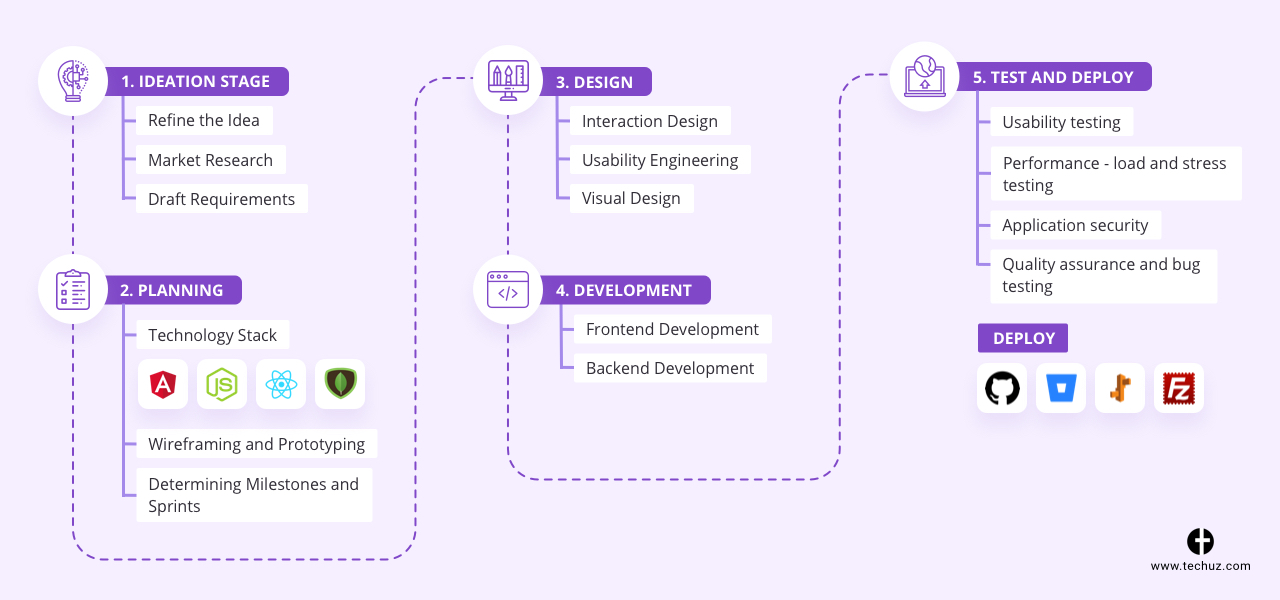
Any custom app development can be divided into five stages: ideation, planning, design, development, and test & launch. As your web app passes through each stage you’ll see your idea getting more refined and tangible. Let’s understand each stage in detail.

1. Ideation stage
Ideation is the stage where you do the homework — refine your idea, research, and draft requirements. It is the first as well as the crucial stage on which the entire development process depends.
Refining idea
Your idea is great, but you need to refine it and have a clear vision of what you expect from the project. This includes clearly defining the problem it will solve, the features and functionalities, the end goals of the project, and expected outcomes.
Market research
It’s essential to perform research about your competitors and users. Check if any similar products exist in the market and get the data to improve your idea. You can perform competitive analysis by googling your idea and go through websites like Betalist and Product Hunt to find similar web applications. A usual competitive analysis should cover the following points:
- Information about the product — features list, functionalities, pricing, market share, etc.
- User information and demographics
- Information about companies and brands
All these will help you collect important data that you can employ to develop a better product with a unique selling proposition.
But what if your idea is completely new and there is no data for competitive analysis?
Even in that case, you need to perform market research. You can conduct surveys, use marketing tools to understand trends, or even develop a minimum-viable product develop a minimum viable product.
Numerous startups have successfully validated their idea using MVP, and it can be as simple as a landing page. In fact, many huge names in the industry began their journey as MVPs. You can go through some popular minimum viable product examples and types if you are planning to develop one.
Draft requirements
Once you have collected the data, it’s time to document it — draft an app requirements document. An app requirements document or business requirements document is a plan for your web app. It contains the outline, goals, assumptions, functional and non-functional needs, and deliverables. This is used by the development team as a reference during the development process. It is a very important tool that ensures your idea and its requirements are translated exactly as you have envisioned.
2. Planning
You have the idea, you have the data, and know what needs to be developed —it’s now time to create a plan. The planning phase includes directions for design, development, and project management. This ensures the smooth execution of the project. General project planning includes selecting the right technology stack, creating milestones and project sprints, allocation of resources, defining the user flow, app architecture, and wireframing & prototyping.
Technology stack
A technology stack is a combination of tools, frameworks, programming language, and database. Selecting the right stack has a direct impact on the application’s performance and time to market. Things to consider while selecting a technology stack are performance, scalability, complexity of the project, level of security, budget, development cost, and time to market. The following are some of the popular technology stacks used for custom web app development.
- MEAN stack – MongoDB (database), Express (Node.js framework), Angular (frontend framework) and Node.js (JavaScript runtime environment).
- MERN stack – MongoDB (database), Express (Node.js framework), React (frontend framework) and Node.js (JavaScript runtime environment).
- LAMP stack – Linux (operating system), Apache (server), MySQL (database), PHP or Perl (programming language).
- Python-Django stack – Python language used with Django framework for server-side development along with Apache server and MySQL or PostgreSQL database.
Wireframing and prototyping
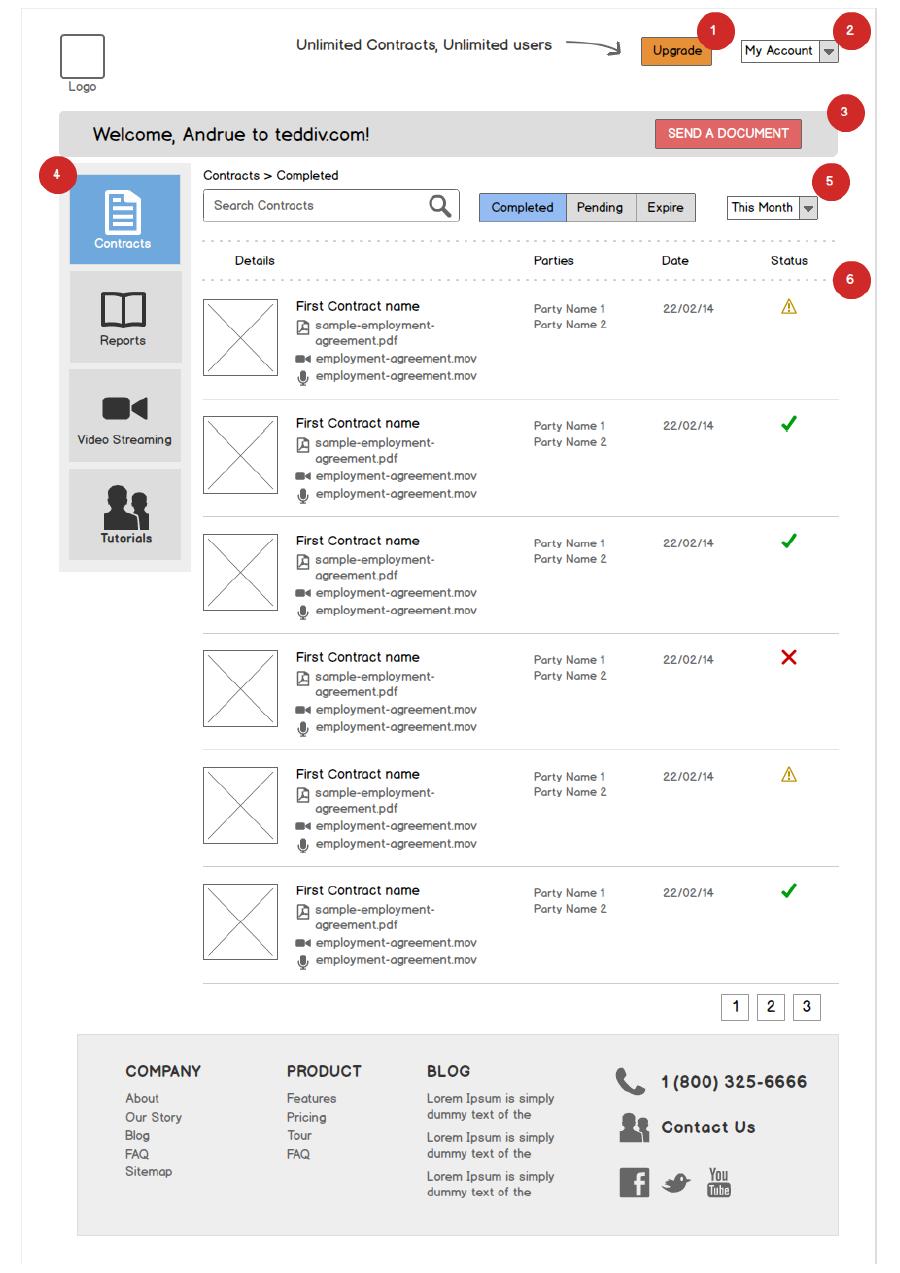
Wireframes are low-fidelity representations of the web app’s layout, while prototypes are mid to high-fidelity representations that one can interact with. At this stage, a low-fidelity wireframe or prototype that roughly represents the concept can make the entire design process easier and more effective. You can perform this either on paper known as sketching or use tools for more refined wireframes and prototypes. Here’re some of the tools we use:
- Sketch
- Balsamiq
- Marvell App
- InVision
- Figma
- Adobe Illustrator
- Adobe XD

(An example of a web app wireframe)
Determining milestones and sprints
Establishing milestones and sprints is the best way to track progress and ensure everything is executed within the deadlines. This makes project management more efficient and ensures delivery on time. We plan and evaluate the milestones using Gantt charts that keep things organized and clear both for the team and clients.
3. Design
Now, this is the stage where your web app gets a visual identity.
Based on the data acquired in the previous stage, the research, wireframes and prototypes, designers give an appearance to the app. The pages of the interface, colours, typography, buttons, drop-down menu, layout and everything is designed adhering to the principles of design for stunning visuals and experience.
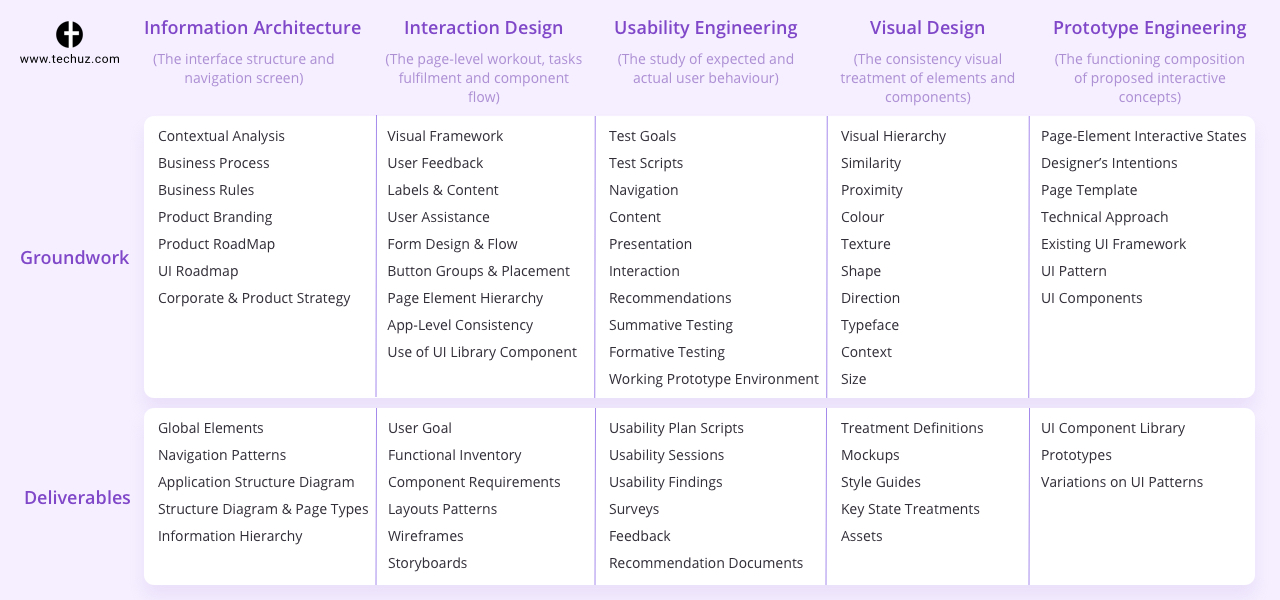
But it’s not just the visuals that make the design successful. In fact, appearance is just the one-fifth part of web design. Aweb app solves the problem and thus the design should embrace different user experience competencies that include:
- Information Architecture
- Interaction Design
- Usability Engineering
- Visual Design
- Prototype Engineering

We ensure the designs tick all the boxes as per the project and the client’s requirements. The goal here is not just to look good but also to create an intuitive visual language, guide users through the different parts of the web app, make the experience delightful and communicate the brand story. An effective design will make ambiguous things crystal clear; each digital touchpoint supporting to make tasks easier and leave a lasting impression.
4. Development
Finally, this is the stage when you start writing the codes to implement the designs and build the business logic. Development is divided into two parts — front-end and back-end that may or may not be executed simultaneously.
Frontend Development
Frontend is the client-side application that the user interacts with via web browsers. This user-facing app is developed using markup language HTML, CSS, JavaScript and different frameworks. While the list of these frameworks is endless, Angular, React and Vue are the most popular ones.
One of the major things to consider when developing the frontend is its responsiveness and mobile-friendliness. Your web app must work flawlessly across all devices to ensure the same pleasing experience regardless of the screen size and device.
Backend Development
The backend is the part that powers your web application — the database, server, and business logic. These are the things the user can’t see but works under the hood. The common function of the backend is to:
- Serve requests of the frontend
- Authorization and authentication when the user tries to log in
- Create, read, and update data
At this stage, you build the backend app, set up the database & the server and integrate the APIs. Considering its complexity, building the backend is the toughest and most time-consuming.
5. Test and Deploy
Your app has been designed and developed and now it’s functional. But before the launch, it needs to be tested.
Testing is an important part of custom web application development. It not only makes the app bug-free but the inputs of the quality team help to improve the overall product. Below are some of the most common tests for any web application.
- Usability testing
- Performance – load and stress testing
- Application security
- Quality assurance and bug testing
- Multiple browsers and compatibility
Once the app passes through meticulous tests and the quality team shows the green flag, it’s time for the launch. At Techuz, we deploy web applications to the servers using tools like GitHub, BitBucket, Beanstalk App and FileZilla.
And once the web application is live it goes into a maintenance phase where updates, improvements and new functionalities are added as per the feedback of the user.
What makes a custom web application successful
To be successful, a custom web application needs to have certain attributes that ensure it performs well and fulfils the needs of its users. These qualities range from design to features to technology to market fit. Here’re some of these key qualities you should consider while developing your web application:
Great design and usability: Your web application must be visually appealing as well as provide users with ease of usability and a delightful experience. This includes logical colour and typography choices, the right visual hierarchy, consistent layouts, simple navigation, etc.
Unique features: Your web app should have unique features and functionalities that not only solve the users’ problems but also sets you apart from the competitors.
High performance: How well your web app functions in terms of speed and reliability is an important factor to be successful. Your web application should provide a smooth and seamless experience with quick load time and speed and without any interruption and downtimes.
Scalability: Your web app should be highly scalable handling an increasing number of users and data with ease and providing the same top-notch performance.
Security: Your web application must be secure and protected from any potential threats and vulnerabilities. This provides users with a sense of trust and confidence in using your app, increasing its adoption and loyalty.
Adaptability: A good web application makes it easy to adapt and update to meet the changing needs of users and the market. This means being able to quickly implement technology or feature updates without fundamentally changing the entire application.
How to choose the best tech stack for your custom web application
The tech stack for your web app largely depends on your app type, business goals, project requirements, and project constraints. For example, for a medical app, security is the highest priority, so you should select a tech stack that provides the highest level of security. While if you’re creating a video course streaming platform, speed, performance and scalability could be your priority, and you should select the stack that fulfils these needs. While it may seem intimidating to select the tech stack, you can keep in mind the following three criteria to guide you in making the right decision:
Functional requirements
Functional requirements, as the word suggests, are the specific functionality and features that your web application must have to fulfil the users’ needs. Authentication, data storage, and streaming functionality. are some examples of these requirements.
Non-Functional Requirements
Non-functional requirements are the features of your web application that are not directly related to the functionality, but to how the application behaves. These requirements can include things like performance, scalability, security, and time to market.
Constraints
Constraints are the limitations or restrictions that you must consider while selecting a tech stack. Some common constraints include things like budget, time frame, available resources, technical limitations, legal and regulatory restrictions, industry standards, and compliances.
Final Words
So that’s pretty much everything you need to know about custom web application development. Hope this guide has given you an overview of how the development process works and would be helpful in your next project.
Frequently asked questions
Q1: What is a custom web application?
A: A custom web application is a software application that is built specifically to meet the unique needs of a particular business, user base, or organization. It is tailored to the specific requirements of the client and is not an off-the-shelf solution.
Q2: Why would a business need a custom web application?
A: A business may need a custom web application if their needs cannot be met by an off-the-shelf solution, if they have specific requirements that need to be fulfilled, or if they want to stand out from their competition. A custom web application can also provide a more efficient and streamlined workflow for a business, resulting in cost savings and increased productivity.
Q3: How much does it cost to develop a custom web application?
A: The cost of developing a custom web application can differ depending on the complexity of the project and the skill level of the development team. Factors that can affect the cost also include the number of features and functionality, the technology used, and the length of the development cycle. To get an accurate estimate of how much developing a custom web app will cost, it’s advisable to consult experts in the industry. You can just drop us a line, and we’ll be more than happy to help you with an accurate quote for your custom web application development.
Q4: How long does it take to develop a custom web application?
A: A custom web application can take anywhere from a few weeks to several months to develop. This depends on the complexity of the project and the size of the development team. Some applications may take longer if they require more complex coding or integration with multiple back-end systems. It’s important to keep in mind that these timelines are just estimates, and actual development times may vary depending on the specific needs and requirements of your business.
Q5: How can I ensure the success of my custom web application?
A: To ensure the success of your custom web application, it’s important to clearly define your requirements, involve end-users in the development process, and thoroughly test the application before deployment. It’s also important to choose a reputable development team and keep open lines of communication throughout the development process.