Posted on
December 5, 2017
Updated on
October 1, 2024
Read time
 6 mins read
6 mins read
Many times while developing an application we are stuck in a dilemma- “Wireframe vs Prototype? Which one is perfect for my application?”
And if you have a limited time and budget, it can be a life-and-death situation.
While many may say a prototype is the best option as it provides you high fidelity simulation of the application. But it consumes much time, money and efforts. On the other hand, a wireframe is quick and cheap but gives you just an outline of the application which may create vagueness.
While pondering more and more upon it you may get scratch your head or fiddle your beard(if you have one) and ask, “So which one should I go for?”
Being a wireframe and prototype design company, we will help you to answer this conundrum. So, let’s dive into the details of wireframe and prototype, understand when you should use it and the factors one should consider.
First, let’s understand what is wireframe and prototype.
What is Wireframe?

Wireframe can be compared to a blueprint of the house. It depicts the sketch and the outline of the application.
A wireframe is a low-fidelity rendering of the actual application. So, it does not provide in-depth detail of the app. Cross boxes are used to represent the images and Lorem ipsum is used to represent the text.
Thought you may find wireframe looks like a group of dull grey boxes (in fact they are) but it is the backbone of any application.
Benefits of Wireframe
Quick and cheap
Wireframe consumes way less time and is cost-effective. One can plan and create a basic structure of the app before initiating the actual work. This saves a lot of time and in case any changes are needed it doesn’t cost you much time and effort.
Feedback at initial stage
Wireframe is the base of any application. It is the first and foremost thing done that depicts the core of the application. So, one can get the feedback about the project at very early stage.
Understand project objective
Wireframe gives an idea of the of the project at very early stage. This helps to understand the core of the project and the primary goal.
The big picture
Since wireframe just provides an outline of the app, there are no distractions of in-depth details and one can see-through the bigger picture.
Analysis and discussion
Wireframe becomes quite useful while discussing, analysing and communicating the ideas with team and client.
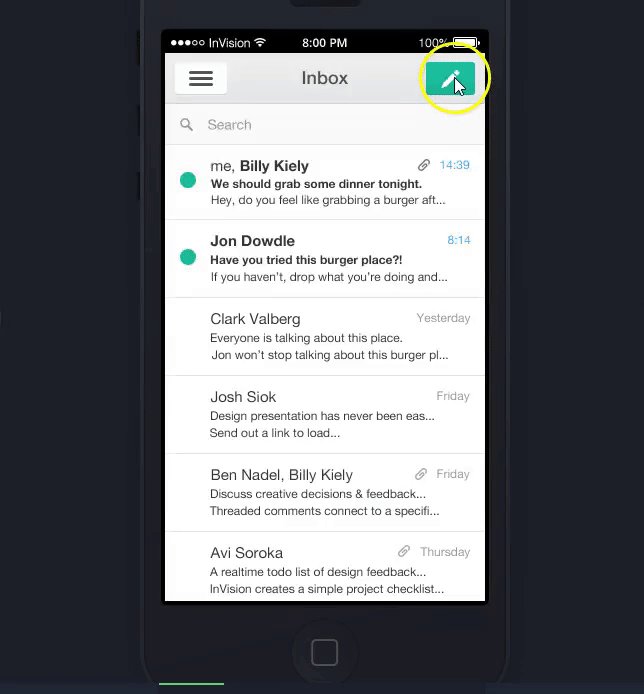
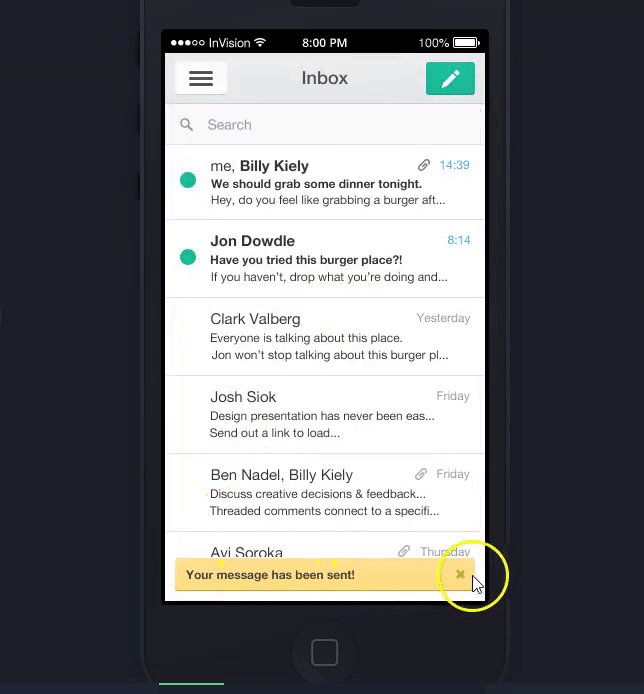
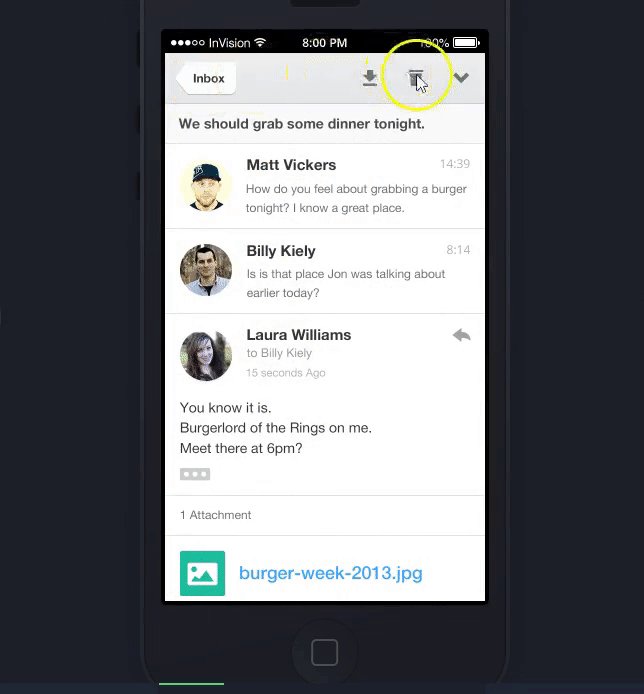
What is Prototype?

(Prototyping in InVision)
Prototype is a working version of the application. It is mid-to-high-fidelity design model of the actual application.
It resembles all in-depth details, visualization and interactions just like the final application but without any mechanism.
In short, it looks and feels like the actual app, but without the nitty-gritty.
Benefits of Prototype
Practical and realistic
Prototype has a workable design, animations, effects and interactions. This it provides a practical and realistic idea of the app.
Removes Vagueness
Since prototypes are made to simulate the actual application, they are more accurate and removes vagueness and ambiguity.
Live user Feedback
Since prototype resembles the final product with all the details and features, it allows us to examine the user interaction just like the actual app. And we get the feedback before the actual development.
Future reference
Prototypes can be used for future reference for a functionality of the application. It helps the developers to understand how does a specific function works.
Which one should you use?
Now you know both wireframe and prototype have its own benefits. Wireframe is low-fidelity, quick, cheap and easy while prototype is creating a simulation with interaction and functionality of the application which consumes more time, money and efforts.
You can use either one depending on the project, situation and needs. Want to give a body to your idea? Draw a wireframe and communicate with your team members. It is quick, simple and cheap! It is that easy to visualize using wireframe. Wireframe is generally used at the initial stage and is highly preferred for documentation work and the initial step towards starting the project. While prototypes are not best for the documentation purpose or at the initial stage. The main aim of prototype is to simulate the actual functions and working of the application. You can use it to test the user experience and interaction with the application. Apart from these, there are certain factors you should consider before adopting one of the methods.
Time
Time is one of the most crucial factors for anything. You must consider how much time is available. Whether you can manage to make a high-fidelity prototype within the limited time you have, or you must go for a quick wireframe.
Budget
Every project has a limited amount of budget, just like the cash in our wallet. We need to make sure we get the best outcome using our limited resources. So, you must consider your budget while selecting from prototype or wireframe.
Project demonstration
Any application is made with an objective. Are you able to demonstrate that objective using wireframe? Or you need a prototype to demonstrate the functions and working of the application. Of course, prototype will give a better visualization but if you can demonstrate the core of the application with the wireframe, you can save a lot of time and efforts.
Project Stage
While developing the app you go through multiple stages, such as planning and research, preparing scope, evaluating ideas, costs, time, etc. A quick wireframe can help you analyse all these factors. While at the stage where you need a more detailed specification of design, feature and interactive, a prototype does the work for you.
Wrap up
Wireframe and prototype are both equally useful. Wireframe will provide you quick outline of the app. You can go for it when you are short of time but need a foundation for your project. While prototype will provide you in-depth visual and interactions. It may cost you more time and money but will give you a realistic experience of the app. Considering your needs and the above factors, you can select wireframe or prototype or even both.
Hope you are benefited reading it. If you are looking forward to designing your application, feel free to contact us. We’ll be more than happy to develop the app of your dreams. At Techuz, we love to deliver promises and develop state of the art web and mobile solutions. So, what are you waiting for? Let’s get started!