Posted on
November 20, 2017
Updated on
March 21, 2024
Read time
 4 mins read
4 mins read
It’s a bird…it’s a plane…it’s Angular 5! The superheroic JavaScript MVW framework Angular is back with its latest version. Though there were some delays in its release which was anticipated in September and October, Angular team recently announced its latest version Angular 5.0 on November 1, 2017.

(Angular 5.0 stable version was expected to release in October 2017)
Angular 5.0 is introduced with the motto to make it faster, lighter and easy to use. Apart from this Angular Team has made efforts to make progressive web apps easier on Angular 5.0 and added Material Design compatibilities.
What’s new in Angular 5.0?
The key features of Angular 5.0 are as follows:
- Simpler Progressive Web Applications
- Material Design
- Build optimizer
- Angular Universal API and DOM
- Improved Compiler and Typescript
- CLI v1.5
- Router Hooks
- Number, date and currency pipes update
Simpler Progressive Web Applications
Progressive web applications are generating much hype these days. Understanding this trend, Angular Team has put emphasis to simplify the PWA making process. Not only that, with Angular 5.0 it is possible to get the features of native mobile applications with the mobile web apps such as push notifications and offline experience. This is made possible as Angular can create code and configuration with Angular-CLI on its own.
Material Design Components
Another major update in Angular 5.0 is that Material Design components are now made compatible with server-side rendering. However, this feature has not been released for now.
Built Optimizer
Angular 5.0 comes with build optimizer tool. It makes the application lighter and faster by removing unnecessary runtime code as well as unnecessary additional parts. Ultimately the size of the JavaScript decreases, and application becomes much faster.
Angular Universal State Transfer API and DOM
Angular 5.0 comes with Angular Universal State Transfer API and DOM support for sharing code between server and client-side versions of an application. Angular Universal renders the application on the server side. This increases the perceived performance of the application.
Improved compiler and Typescript
Typescript was introduced in Angular 2.0 and along with the upgrades in Angular newer versions of typescript were also introduced. The Angular compiler for Angular 5.0 comes with typescript 2.3 that makes the rebuilt super-fast.
CLI v1.5
By default, all the projects on Angular 5 are now generated by CLI v1.5.
Router Hooks
Developers can now track the router cycles from the start of running guards till the activation is completed.
Number, date and currency pipes update
Earlier Angular was dependant on the browsers to get the number, date and currency format. This resulted in inconsistency for users. But now in Angular 5.0, international number, date and currency have been standardized.
How to update to Angular 5?
Angular team has set up an easy Angular Update Guide that will navigate you through the update process and get insights you need before you update.
Future Updates
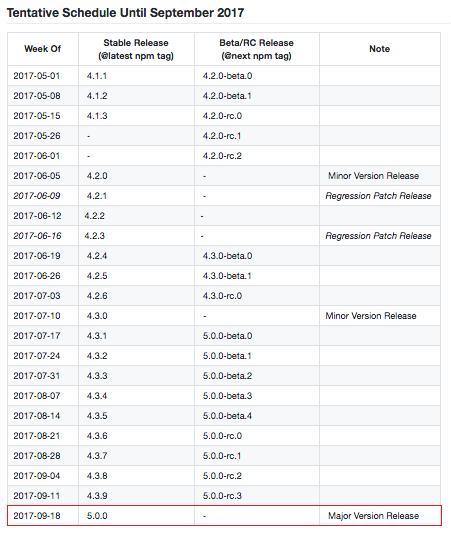
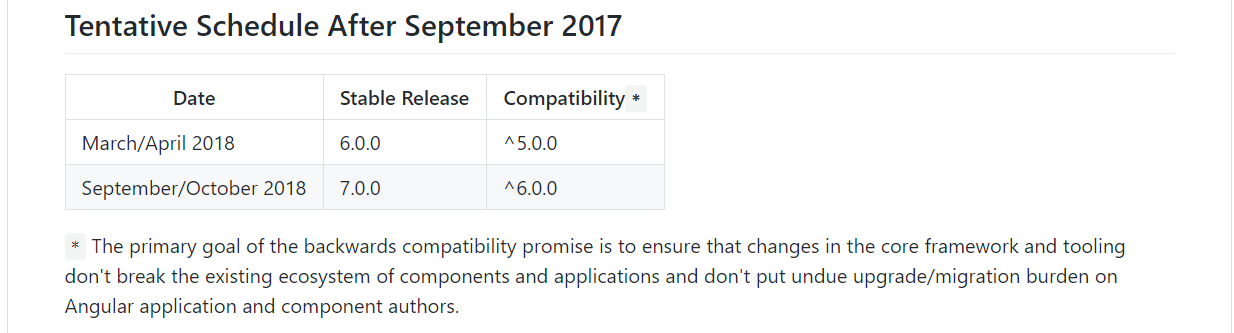
With two major releases within a year, Angular team has plans to release Angular 6 and 7 in the upcoming year. They have already shared a tentative schedule for the future updates.

(Tentative schedule for Angular 6 and 7)
Wrap up
There is no doubt that Angular is the most popular JavaScript framework. Google is putting efforts to make it better and the progress can be observed by comparing the initial release of AngularJS to the latest version. Angular 5.0 is packed with some amazing features along with its core ones like dependency injections. All these updates make it faster, lighter and easy to use. Indeed, Angular is a superheroic framework that is beneficial to both developers and users.
Want to know how Angular 5.0 can benefit your business? We’ll be more than happy to assist you with it. Have a chat with our Angular Consultant and we’ll tell you how Angular 5.0 can do wonders for you!
Related reads: Angular 1 vs Angular 2 vs Angular 4 – Essential differences that enhance your Application Performance!






